|
|
Config Website
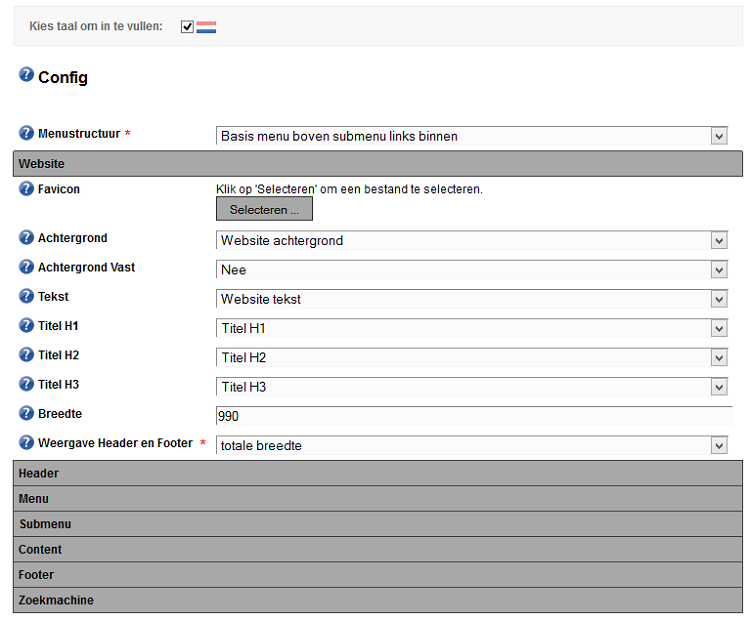
Na selectie van het menuitem Config Website (CMS Website > Config Website) wordt de volgende pagina getoond:

Per website is altijd maar één bewerkbare Config Website aanwezig.
De wijzigingen worden opgeslagen na selectie van de knop 'Opslaan'.
De Config Website is niet toe te voegen of te verwijderen.
Gedrag velden
Om een website te kunnen configureren zijn veel velden aanwezig.
Deze velden worden hier verder niet allemaal per stuk besproken want in de onderhoudsomgeving staat bij elk veld onder het vraagteken een korte omschrijving. Wel geven we hier een aantal handige tips betreffende deze velden.
Om het overzichtelijk te houden zijn de velden binnen Config Website opgedeeld in een aantal groepen, namelijk:
Deze onderdelen worden hieronder besproken.
1. Menustructuur
De menu structuur bestaat uit 1 veld, waarmee bepaald kan worden waar het menu terecht komt.
Het menu kan 5 niveau's diep gaan en bij dit veld wordt bepaald waar het geplaatst wordt.
De varianten die op dit moment aanwezig zijn zijn:
- Basis menu boven submenu links
Menu niveau 1 staat bovenaan de website en de rest staat links van de website waarbij niveau 3 tot en met 5 uitklapt naar rechts. - Basis menu boven submenu links binnen
Menu niveau 1 staat bovenaan de website en de rest staat links van de website waarbij niveau 3 tot en met 5 uitklapt naar beneden. - Basis menu bovenin
Het volledige menu wordt bovenaan de website getoond. - Basis menu links
Het volledige menu wordt links in de website getoond waarbij niveau 2 tot en met 5 uitklapt naar rechts. - Basis menu links binnen
Het volledige menu wordt links in de website getoond waarbij niveau 2 tot en met 5 uitklapt naar beneden.
In principe kan op willekeurig moment gekozen worden om een andere menustructuur te kiezen.
Het kan wel zijn dat door de andere keuze de instelling van de menuknoppen iets moet worden aangepast om het gewenste uiterlijk te krijgen.
2. Website
Binnen het onderdeel website kunnen de volgende onderdelen beheerd worden:
- Achtergrond gedrag
dit bestaat uit een vijftal velden waarmee bepaald kan worden of de achtergrond een plaatje of een kleur is en wat voor gedrag daaraan vast zit. - Standaard font
Hier wordt ingesteld wat het standaard font is dat over de gehele website gebruikt wordt.
Op allerlei plaatsen kan dit font nog wel aangepast worden voor specifieke onderdelen, maar als daar niets anders wordt ingevuld, dan zal dit font met deze grootte en regelhoogte als basis worden genomen.
Als hier niets ingevuld wordt, dan is de standaard instelling van Databel:
Lettertype: Arial, Helvetica, Sans-serif
Lettergrootte: 12
Regelhoogte: iets groter dan de lettergrootte - Standaard titels
Hier kan het uiterlijk van de titels Kop 1, Kop 2 en Kop 3 gekozen worden.
Kop 1 wordt standaard gekozen als men binnen een pagina de titelmodule (Config Titel) gebruikt of als men in de contentvelden bij opmaak Kop 1 kiest. Kop 2 en Kop 3 zijn ook via de opmaak binnen de contentvelden te selecteren. - Website breedte
Bij de breedte van de website kan men voor een vaste breedte of voor de volledige breedte kiezen.
Als men een vaste breedte wil kiezen dan is 990 een goede breedte omdat dit zowel op een computer, een laptop als een tablet in de breedte goed te bekijken is. Ook heeft men dan de meeste controle over de inhoud, die wordt bij grote schermen niet te breed.
Als hier niets ingevuld wordt, dan is de standaard instelling van Databel:
Website breedte: 990
Weergave header en footer: vaste breedte
3. Header
Binnen het onderdeel Header kunnen de volgende onderdelen beheerd worden:
- Achtergrond gedrag header
Dit bestaat uit een vijftal velden waarmee bepaald kan worden of de achtergrond een plaatje of een kleur is en wat voor gedrag daaraan vast zit. Ook de hoogte van de header kan hier ingesteld worden. - Header font
Hier wordt ingesteld wat het font is wat in de header gebruikt wordt.
Als hier niets ingevuld wordt, dan wordt het standaard font gebruikt wat gedefinieerd is bij onderdeel website van deze configuratie. - Header balk
Hier wordt ingesteld welke modules in de header geplaatst worden en waar.
Als hier niets ingevuld wordt, dan wordt er ook niets in de headerbalk geplaatst. - Header balk inhoud
Hier wordt ingevuld welke inhoud in de header geplaatst wordt die anders is dan de elementen die al ingesteld zijn. De inhoud kan bijvoorbeeld tekst of plaatjes zijn die precies gepositioneerd moeten worden.
Als hier niets ingevuld wordt, dan wordt er ook niets in de headerbalk inhoud geplaatst. - Social media
Hier wordt ingevuld welke algemene social media knoppen men wil gebruiken.
Naast de standaard social media knoppen kan men ook zelf de social media knoppen toevoegen op elke locatie waar men wil, maar dan hoeven deze standaard knoppen niet gebruikt te worden.
4. Menu
Binnen het onderdeel Menu kunnen de volgende onderdelen beheerd worden:
- Instellingen
Er zijn verschillende velden die de instellingen van het hoofdmenu bepalen.
De uitleg bij de vraagtekens geven duidelijk aan hoe het gebruikt kan worden - Verdeler
Met de verdeler velden kan bepaald worden hoe de knoppen gescheiden worden van elkaar.
De type verdelers zijn: een lijn, puntjes of streepjes.
Als niets ingevuld is, dan wordt de lijn gebruikt, maar die is wel transparant met dikte 0 waardoor er niets getoond wordt. - Knop
Hier kan de stijl van de hoofdmenuknop geselecteerd worden.
Het gaat hier alleen om selectie van de knop omdat de configuratie van de knoppen in het onderdeel Config Knoppen ingesteld moet worden. Als niets ingevuld is, dan wordt een standaardknop genomen.
5. Submenu
Binnen het onderdeel Submenu kunnen de volgende onderdelen beheerd worden:
- Instellingen
Er zijn verschillende velden die de instellingen van het submenu bepalen.
De uitleg bij de vraagtekens geven duidelijk aan hoe het gebruikt kan worden. - Verdeler
Met de verdeler velden kan bepaald worden hoe de knoppen gescheiden worden van elkaar.
De type verdelers zijn: een lijn, puntjes of streepjes.
Als niets ingevuld is, dan wordt niets gebruikt. - Knoppen
Hier kan de stijlen van het submenu tot 4 niveau's geselecteerd worden.
Het gaat hier alleen om selectie van de knoppen omdat de configuratie van de knoppen in het onderdeel Config Knoppen ingesteld moet worden. Als niets ingevuld is, dan wordt een standaardknop genomen. - Submenu balk
Hier kan ingesteld worden of men onder het submenu nog andere elementen wil tonen.
Deze onderdelen kunnen alleen gebruikt worden indien gekozen is om in ieder geval het submenu links te plaatsen.
Als submenubalk op 'nee' wordt gezet dan wordt niets getoond, ook al is er wat ingevuld.
De informatie die getoond worden kunnen zowel standaard elementen zijn die men kan kiezen en/of een tekstblok wat men zelf in kan vullen.
6. Content
Binnen het onderdeel Content kunnen de volgende onderdelen beheerd worden:
- Achtergrond
Er zijn 4 velden die de instellingen van de contentachtergrond bepalen.
De uitleg bij de vraagtekens geven duidelijk aan hoe het gebruikt kan worden. - Content links
n.b. - Content midden
n.b. - Content rechts
n.b. - Content knop
Hier kan worden ingesteld hoe de knop er uit ziet die algemeen op allerlei plaatsen in de website gebruikt wordt.
Het gaat hier alleen om selectie van de knop omdat de configuratie van de knoppen in het onderdeel Config Knoppen ingesteld moet worden. Als niets ingevuld is, dan wordt een standaardknop genomen.
7. Footer
Binnen het onderdeel Footer kunnen de volgende onderdelen beheerd worden:
- Achtergrond gedrag footer
Dit bestaat uit een vijftal velden waarmee bepaald kan worden of de achtergrond een plaatje of een kleur is en wat voor gedrag daaran vast zit. Ook de hoogte van de header kan hier ingesteld worden. - Footer font
Hier wordt ingesteld wat het font is wat in de footer gebruikt wordt.
Als hier niets ingevuld wordt, dan wordt het standaard font gebruikt wat gedefinieerd is bij onderdeel website van deze configuratie. - Footer balk
Hier wordt ingesteld welke modules in de footer geplaatst worden en waar.
Als hier niets ingevuld wordt, dan wordt er ook niets in de footerbalk geplaatst. - Footerbalk inhoud
Hier wordt ingevuld welke inhoud in de footer geplaatst wordt die anders is dan de elementen die al ingesteld zijn. De inhoud kan bijvoorbeeld tekst of plaatjes zijn die precies gepositioneerd moeten worden.
Als hier niets ingevuld wordt, dan wordt er ook niets in de footerbalk inhoud geplaatst.
8. Zoekmachine
Binnen het onderdeel Zoekmachine kunnen de volgende onderdelen beheerd worden:
- Google Analytics
Indien men gebruik wil maken van Google Analytics dan kan dat hier in de 2 daarvoor bestemde velden ingevuld worden. Beide velden moeten correct ingevuld worden om het te kunnen laten werken. - Zoekmachine velden
In de 2 zoekmachinevelden kunnen de basisomschrijving en trefwoorden ingevuld worden die standaard op elke pagina getoond wordt. Bij de pagina's zelf kan men nog de standaardteksten vervangen met specifieke gegevens.
