|
|
Gebruik WYSIWYG editor
Pagina's vullen met de WYSIWYG-editor
Opmerkingen vooraf
WYSIWYG-editor is een kleine What-You-See-Is-What-You-Get (WYSIWYG) editor voor teksten, tabellen en plaatjes. De bediening vindt plaats in een webbrowser zoals Microsoft Internet Explorer of Firefox.
Het werken met deze editor (programma waarmee bestanden gemaakt en aangepast kunnen worden - letterlijk: bewerker) is eenvoudig. Het komt deels overeen met wat u gewend bent met uw tekstverwerker: dubbelklik op een woord in de tekst, of trek een kader met de muis terwijl u de linkermuisknop inhoudt om een gedeelte van de tekst te kiezen. Het gemarkeerde woord of tekstfragment noemen we 'geselecteerd'. Met de knoppen en stijlkeuzelijsten in de editor kunt u hiervan vervolgens de opmaak aanpassen of (indien deze al toegekend was) verwijderen.

Html-editor
In het gebruik zijn er echter ook onderdelen die anders werken dan u in een tekstverwerker gewend bent. Dit komt omdat deze toepassing in feite een html-editor is (Html - HyperText Markup Language - is de opmaaktaal die aan de basis staat van alles dat in een browservenster verschijnt). Als u op de knop ‘<>’ (broncode) in de knoppenbalk van de WYSIWYG-editor klikt ziet u de paginaweergave in html.
aandachtspunten WYSIWYG-editor
- Bij tabellen, rijen en cellen is een ‘Hoogte’ en/of een ‘Breedte’ in te geven. Deze kan in pixels of in percentages worden opgegeven. Bij percentages die bij een object kunnen worden opgegeven, geldt altijd dat het om een percentage gaat van de maat van de container waar het object zich in bevindt. Bijvoorbeeld indien u voor een kolom een percentage opgeeft van 50 % dan geldt dat dit 50 % is van de breedte van de tabel waar de kolom deel van uitmaakt. Meestal kan worden geadviseerd om de hoogte op te geven in pixels omdat u als gebruiker zelf streeft naar een bepaalde uiterlijke vorm.
Bij de eindgebruiker kunnen daarnaast zowel de hardware, het besturingsprogramma, de browser en de gebruiker invloed hebben op het uiterlijk van een webpagina. Daardoor is de kans groot dat het resultaat op het scherm er anders uitziet dan door de maker wordt beoogd. Zo kan het zijn dat het browserprogramma de maat, waaraan door een gewenst percentage wordt gerefereerd, niet goed interpreteert. Of kan een gebruiker zelf de lettergrootte veranderen op de computer. - De stijlen die zijn aangemaakt kunnen aan een pagina, een alinea, een zin, woord en zelfs een letter gekoppeld zijn. In de standaardweergave van WYSIWYG-editor zijn de codes van de stijlen niet zichtbaar en is het soms lastig een bepaalde opmaak te selecteren. Een handige hulp hierbij is om de cursor te plaatsen in de tekst met opmaak die u wilt kopieren en vervolgens onderin de grijzebalk van de Wysiwyg editor de code aan te klikken, bijvoorbeeld: h1. Deze methode is ook toepasbaar voor andere objecten zoals tabellen en afbeeldingen.
Opmaken tekst in tekstveld
Bovenin het tekstveld bevindt zich een knoppenbalk. De betekenis van de knoppen wordt hieronder beschreven
| Gekozen tekstfragment 'Vet' (Bold) maken. | |
| Gekozen tekstfragment 'Cursief' (Italic) maken. | |
| Gekozen tekstfragment 'Onderstrepen' (Underline) | |
| Gekozen tekstfragment 'Doorhalen' (Strike). | |
| Via het pijltje kunt u in een pop-up venster de tekstkleur van een tekstfragment kiezen. | |
| Via het pijltje kunt u in een pop-up venster de tekstmarkeringskleur (achtergrondkleur) van een tekstfragment kiezen. | |
|
Gekozen tekstfragment naar links uitlijnen. |
|
| Gekozen tekstfragment centreren | |
| Gekozen tekstfragment naar rechts uitlijnen. | |
| Gekozen tekstfragment uitvullen tot complete regels. | |
| Verwijdert alle tekstopmaak van de tekstselectie. Handig als een tekst opmaakcodes bevat die je moeilijk kunt selecteren en toch kwijt wilt raken. | |
| Gekozen tekstfragment een specifieke stijl geven. Deze stijlen zijn speciaal voor uw website gemaakt door Medusa. Bijvoorbeeld om een link een bepaalde speciale opmaak mee te geven | |
| Gekozen tekstfragment een standaard html opmaak geven ( kop1, kop2, kop3 voor resp. H1, H2 H3). Deze stijlen hebben ook invloed op de vindbaarheid in zoekmachines | |
| Gekozen tekstfragment een specifieke lettergrootte geven. | |
| Ongedaan maken | |
| Opnieuw uitvoeren | |
| knippen | |
| Kopiëren | |
| Tekst vanuit het klembord plakken op de plaats van de cursor. | |
| Tekst met opmaak als platte tekst plakken (tekst zonder opmaak) op de plaats van de cursor. | |
| Gekozen tekstfragment omzetten naar ongeordende (bullet) lijst of opsomming | |
| |
Gekozen tekstfragment omzetten naar doorgenummerde lijst. |
| Inspringniveau van het gekozen tekstfragment verkleinen | |
| |
Inspringniveau van het gekozen tekstfragment vergroten |
| |
een horizontale streep invoegen op de plaats van de cursor |
| |
Invoegen van een subscript. Hiermee verlaagt u de hoogte van de letter t.o.v. de regel |
| Invoegen van een superscript. Hiermee verhoogt u de hoogte van de letter t.o.v. de regel | |
| |
Invoegen speciale tekens: hiermee kunt in het venster wat verschijnt speciale karakters selecteren en invoegen in de tekst. |
| |
Als u een woord geselecteerd heeft, kunt u hiervan een link naar een andere pagina of document maken. Er verschijnt een pop-upvenster waarin u de volgende soorten links kunt selecteren:
|
| |
Als u een bestaande link geselecteerd heeft, kunt u d.m.v. deze knop de link verwijderen |
| |
‘Anker’: positioneer de cursor voor het stukje tekst waarnaar gesprongen moet worden en klik op het anker symbool. Geef het anker een naam. Selecteer vervolgens een stukje tekst bovenin de pagina (de link) en selecteer het ketting symbool. Kies vervolgens in de pop-up de keuzelijst Bladwijzer. |
|
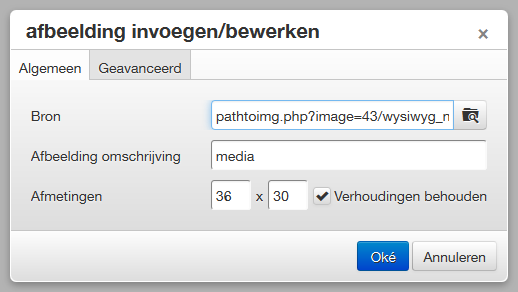
Voegt een afbeelding in. Er verschijnt een pop-upvenster waarin u de volgende velden kunt invullen:
|
 |
|
|
||
|
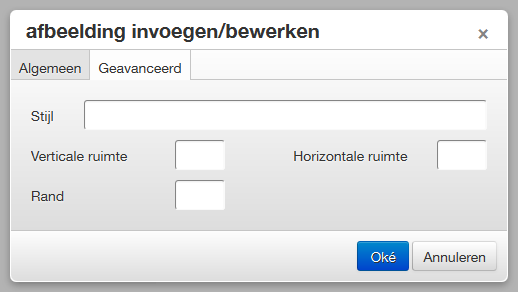
Tabblad ‘Geavanceerd’: hierin vindt u de volgende opties: |
||
|
 |
|
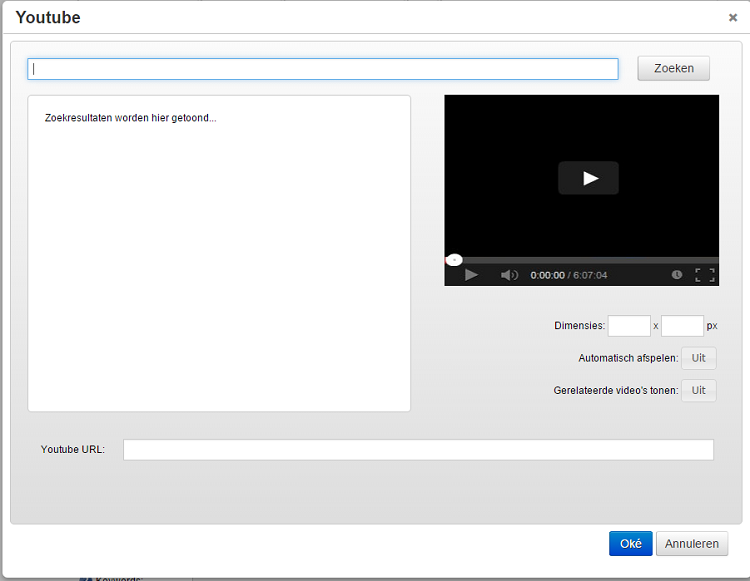
| Media invoegen/bewerken’: hiermee kunt u een youtube video bestand op uw webpagina tonen. Er verschijnt een pop-upvenster waarin u de volgende velden kunt invullen: | ||
 |
||
| Embedden youtube bestanden | ||
|
||
| Andere videoformaten | ||
| Het is niet mogelijk andere video formaten op uw pagina te plaatsen. Wel kunt u elk formaat video bestand uploaden naar youtube en vervolgens op de hierboven beschreven wijze embedden in uw pagina. Het embedden van youtube bestanden heeft bovendien als voordeel dat de eigen server de videobestanden niet hoeft op te slaan. | ||
| |
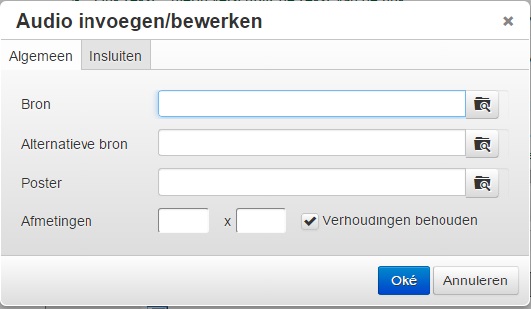
Voegt een audio bestand in. Er verschijnt een pop-upvenster waarin u de volgende velden kunt invullen: | |
 |
||
|
||
|
Een tabel invoegen op de plaats van de cursor. Er verschijnt een keuzemenu met als eerste item 'Tabel invoegen'. Wanneer u de muiscursor over dit item beweegt verschijnt een submenu waarin u het aantal cellen en kollomen kunt bepalen door de muiscursor over de tabel rijen en kollomen te bewegen. Nadat u een tabel heeft toegegevoegd kunt u door middel van het keuzemenu de volgende eigenschappen instellen: |
||
|
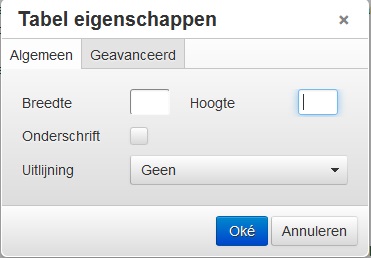
'Tabel eigenschappen': |
||
Algemeen:
Geavanceerd:
|
 |
|
| 'Verwijder tabel': hiermee kunt een tabel inclusief inhoud verwijderen | ||
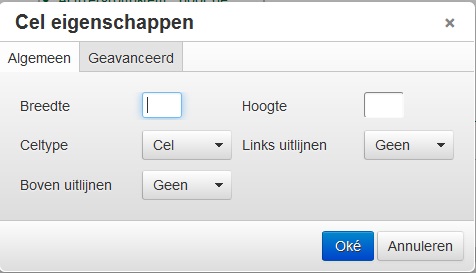
| 'Cel - Cel eigenschappen' | ||
|
Algemeen
Geavanceerd:
|
 |
|
|
'Cel - Cellen samenvoegen' Hiermee kunt u 2 of meerdere cellen die u heeft geselecteerd samenvoegen. U kunt cellen selecteren door de muiscursor met de linker muisknop ingedrukt over de cellen heen te bewegen. Ook is het mogelijk om cellen samen te voegen door de cursor in een cel te plaatsen Er verschijnt een pop-upvenster waarin u de volgende aantallen kunt aangeven:
|
||
|
'Cel - Cel splitsen' Hiermee kunt u een cel waarin de cursor zich bevindt die u eerder heeft samengevoegd opnieuw opsplisten in meerdere kolommen of rijen. |
||
|
‘Rij - Voeg rij boven toe’: er wordt een extra rij ingevoegd boven de rij waarin de cursor zich bevindt. |
||
|
‘Rij - Voeg rij onder toe’: er wordt een extra rij ingevoegd onder de rij waarin de cursor zich bevindt. |
||
|
‘Rij - Verwijder rij’: de rij waarin de cursor zich bevindt wordt verwijderd. |
||
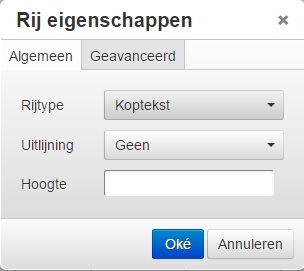
| ‘Rij - Rij eigenschappen’: | ||
|
Algemeen
Geavanceerd:
|
 |
|
| 'Rij - Knip rij': hiermee kunt u de rij waarin de cursor zich bevindt naar het klembord verplaaten | ||
| 'Rij - Kopieer rij': hiermee kunt u de rij waarin de cursor zich bevindt naar het klembord kopieren | ||
| 'Rij - Plak rij boven en Plak rij onder': hiermee kunt u de rij die u zojuist naar het klembord hebt verplaatst boven respectievelijk onder de rij plakken waarin de cursor zich bevindt. | ||
| 'Kolom - Voeg kolom in voor': er wordt een extra kolom ingevoegd links van de kolom waarin de cursor zich bevindt | ||
| 'Kolom - Voeg kolom in na': er wordt een extra kolom ingevoegd rechts van de kolom waarin de cursor zich bevindt | ||
| 'Kolom - Verwijder kolom': de kolom waarin de cursor zich bevindt wordt verwijderd. | ||
| |
‘Zichtbare symbolen’: Hiermee kunt u tekens die normaal onzichtbaar zijn, zichtbaar maken. Dit heeft geen invloed op de weergave op de website | |
| ‘Open ruimte’: Hiermee kunt u ruimte creëren tussen onderdelen in uw tekst. (ruimte creëren door middel van een spatie word soms door browsers genegeerd) | ||
|
‘Zoeken en Zoeken/vervangen’: Hiermee kunt u zoeken of zoeken en vervangen naar woorden die voorkomen binnen uw tekst. Er verschijnt een popvenster met twee tabbladen voor zoeken of zoeken en vervangen. De werkwijze is vergelijkbaar met die in Word. |
||
| |
De HTML-code van de pagina bekijken en bewerken | |
|
Opmerking: u kunt een bewerking ongedaan maken door direct nadat de ongewenste bewerking is uitgevoerd de toetscombinatie ctrl + z te gebruiken. |
||
